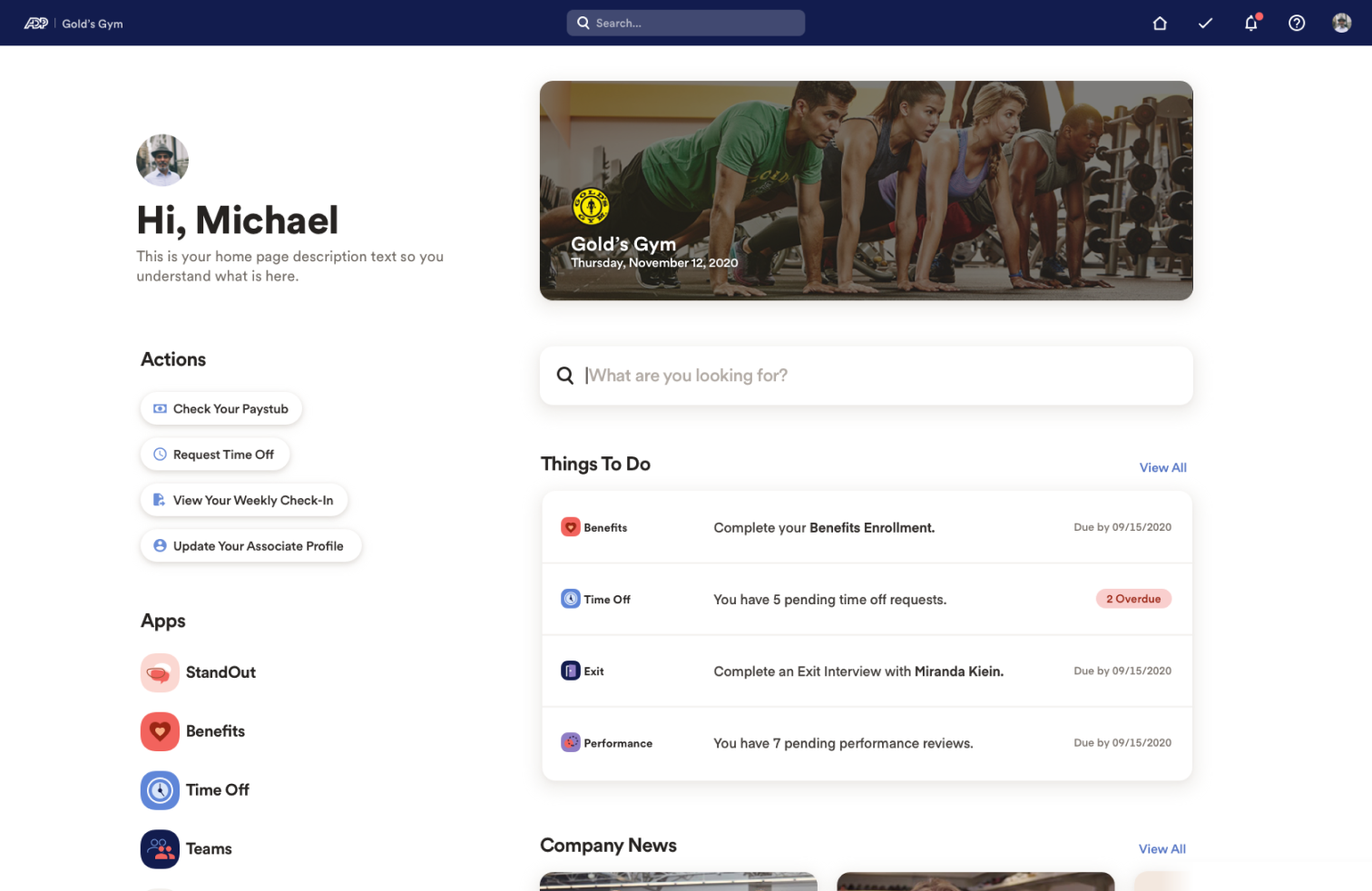
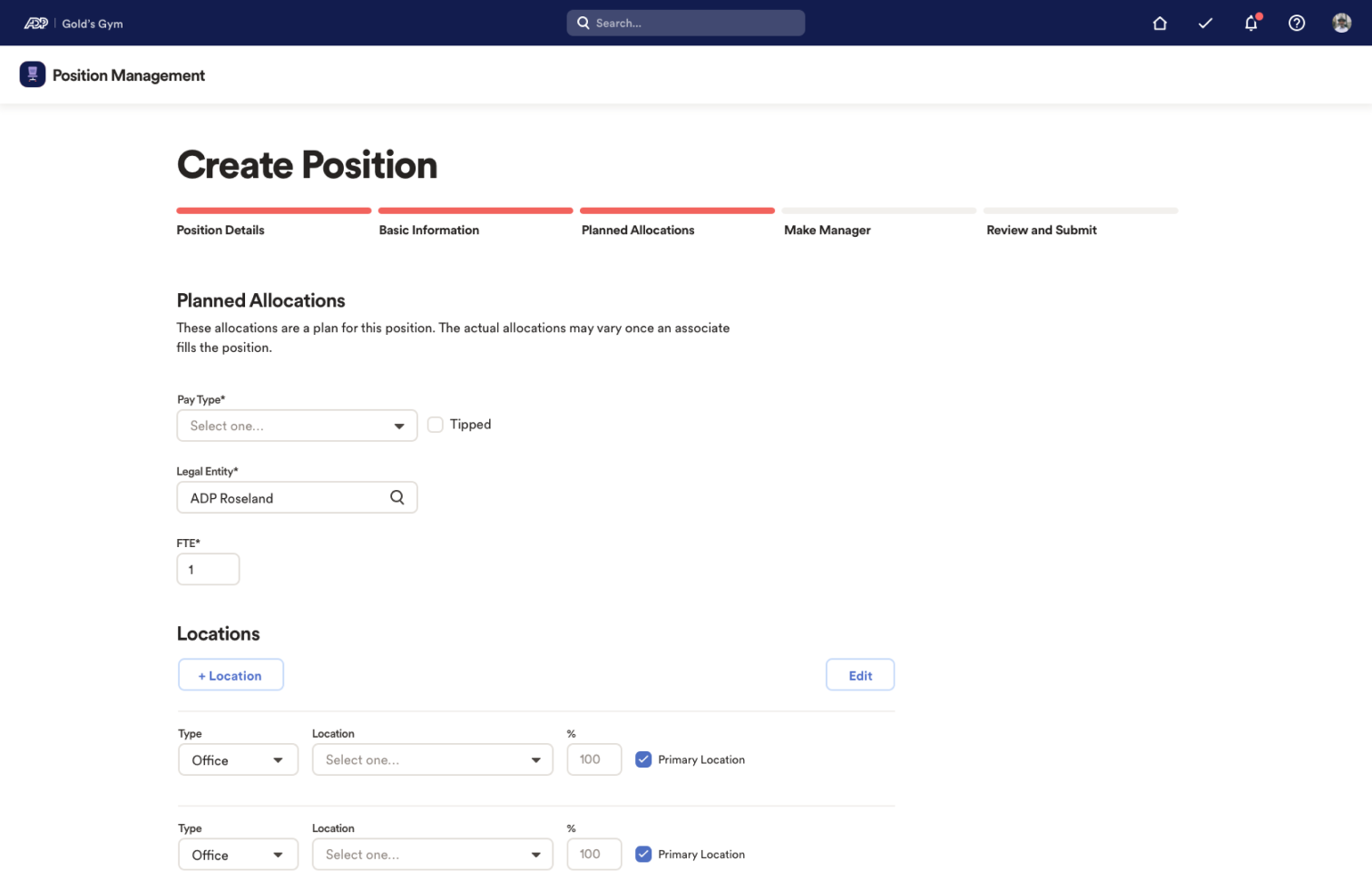
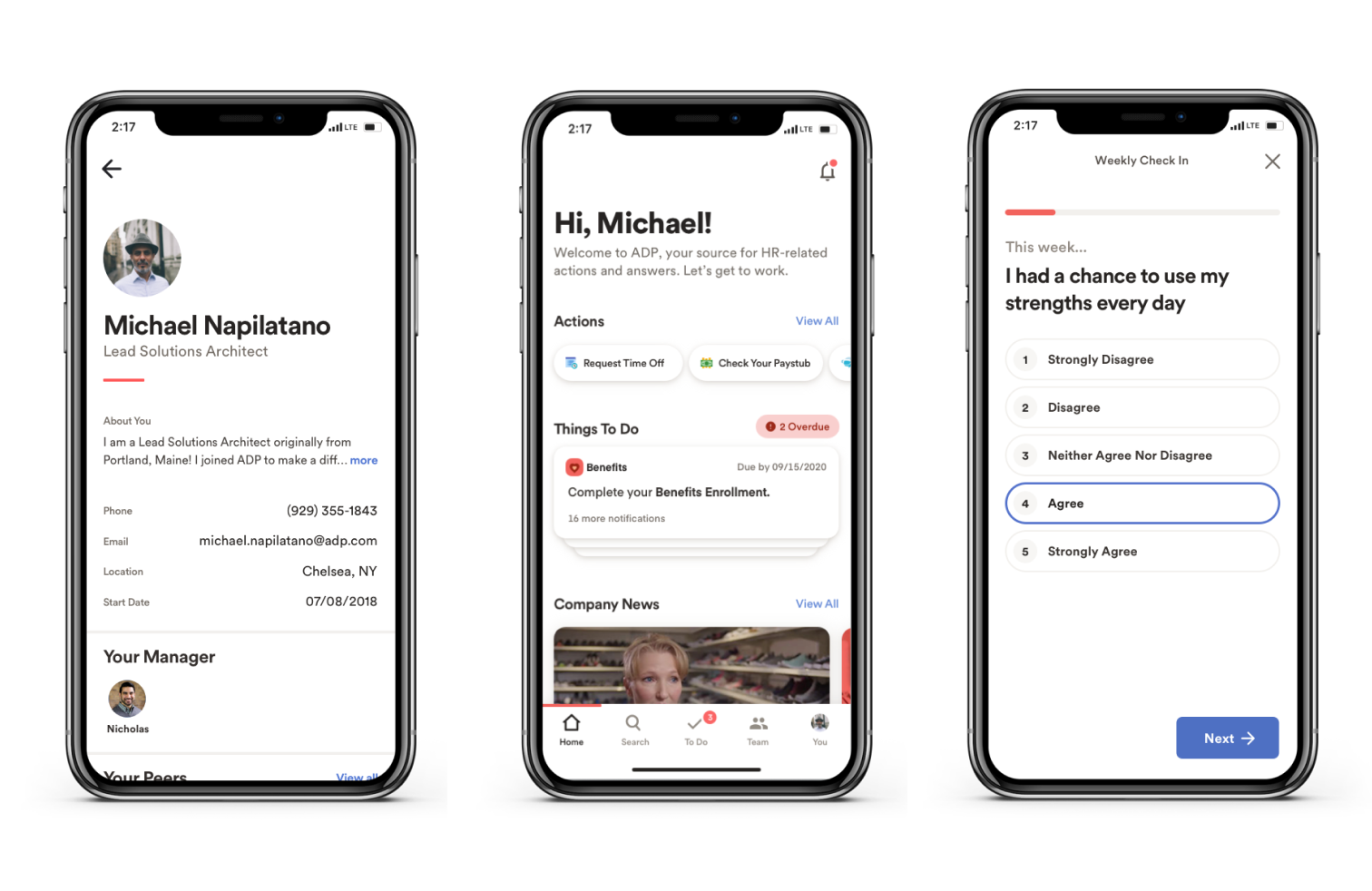
Unifying ADP's product ecosystem with a new design vision
We were the Beacon Design System team and we had just finished an awesome design system upgrade for the Lifion Platform, a business unit of ADP. Executive leadership at ADP saw our upgrade, its success and wanted it. So Beacon became the new ADP OneUX Design System and I faced the challenge of unifying a product ecosystem with a new design vision.





Role
Sr. Product Designer
Team
Director of User Experience
UX Researcher
Sr. UX Designer, Patterns
Deliverables
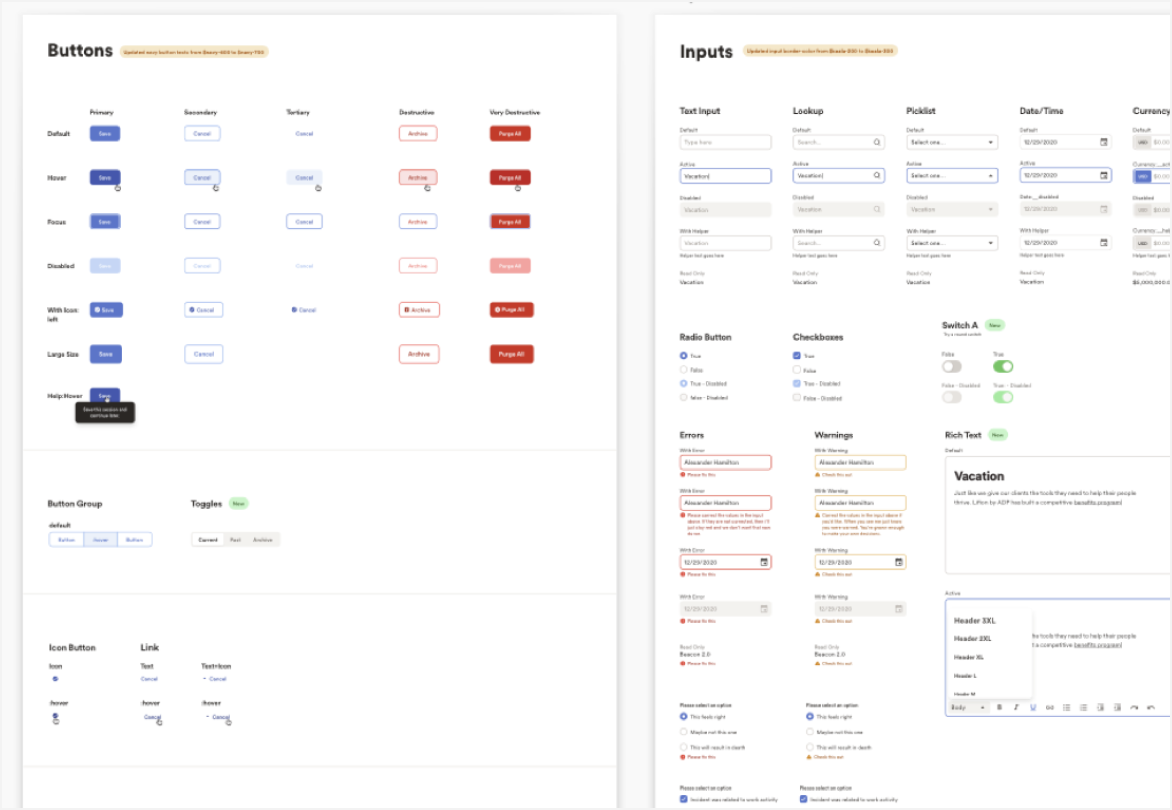
Components
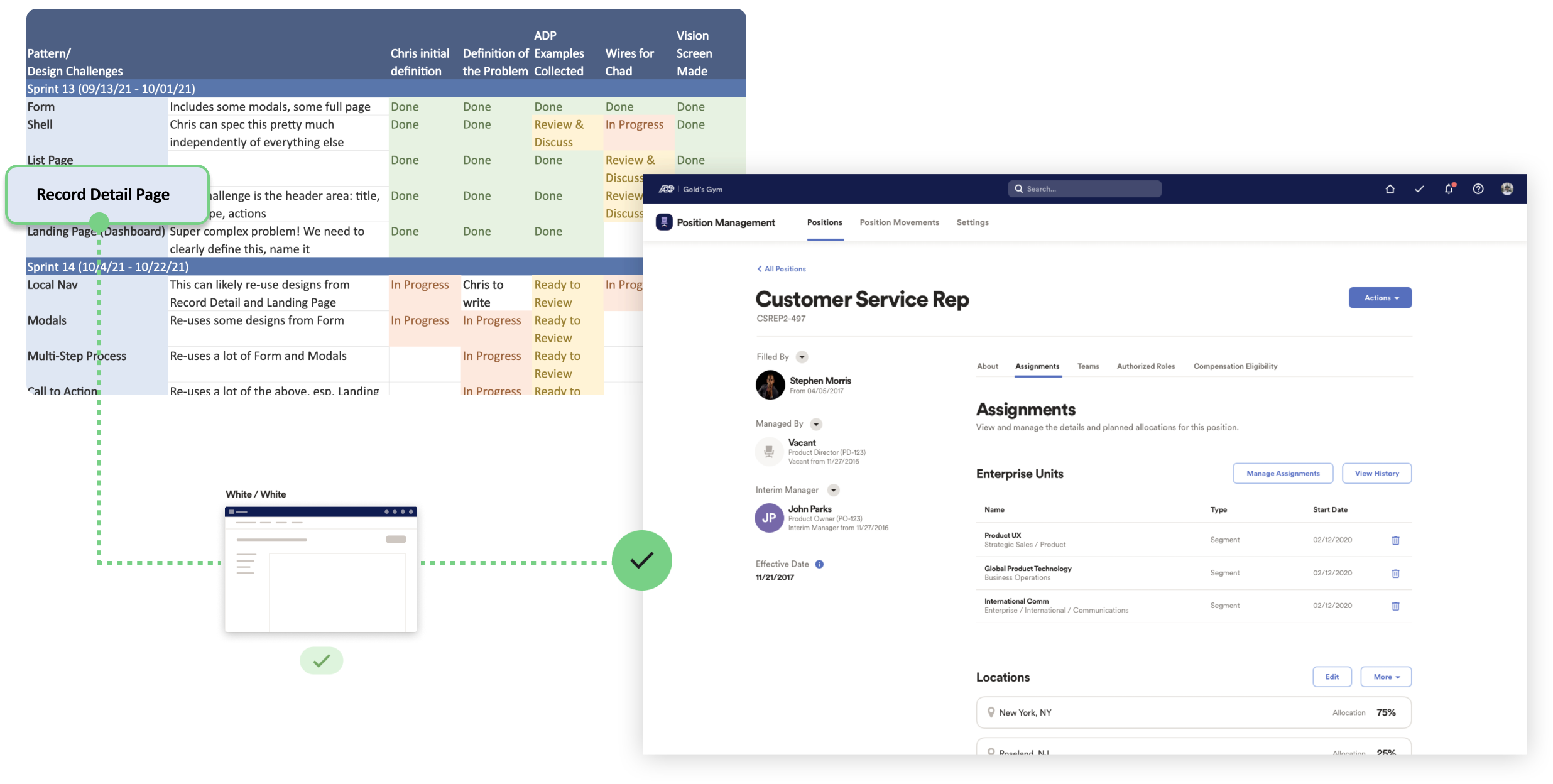
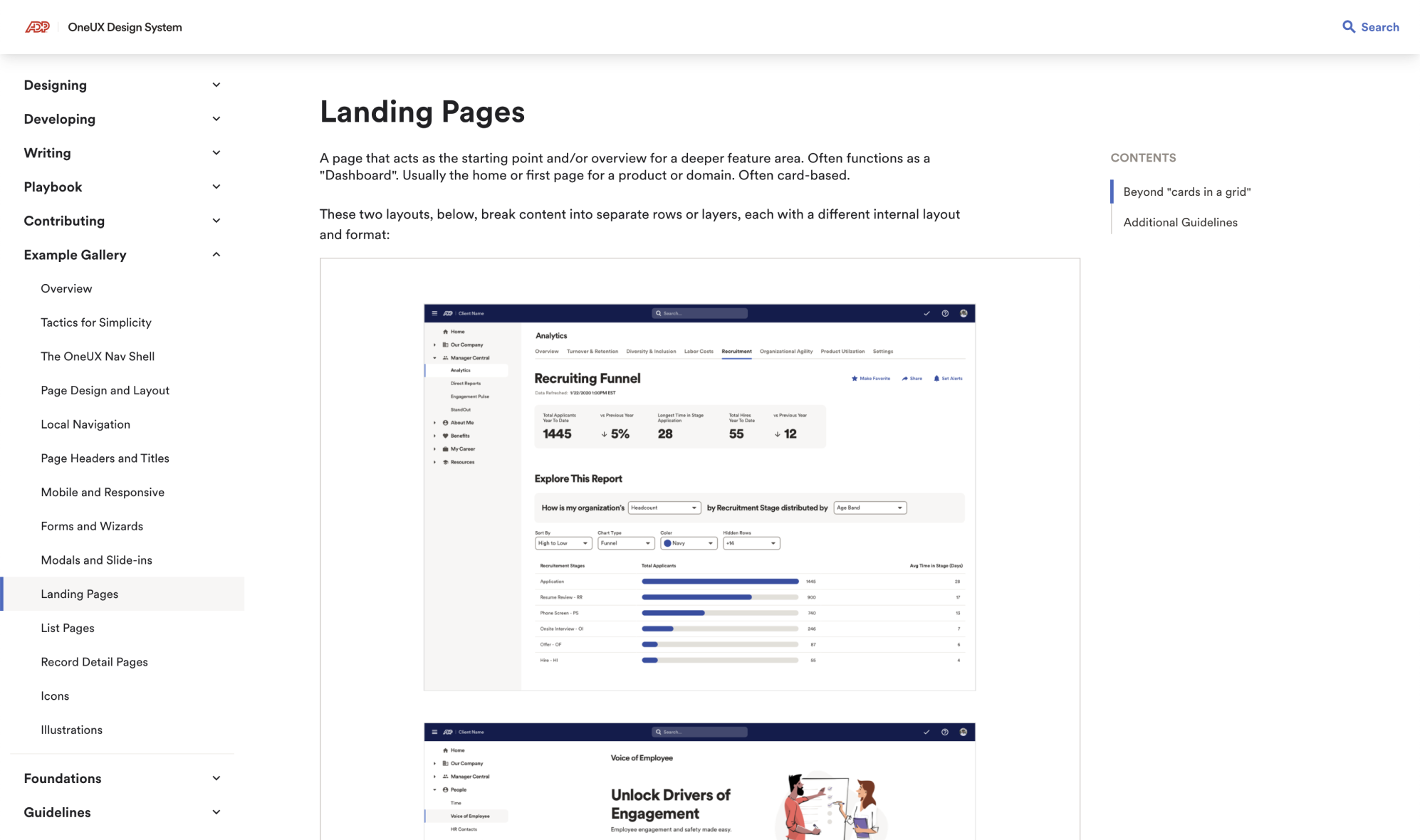
Layouts & Patterns
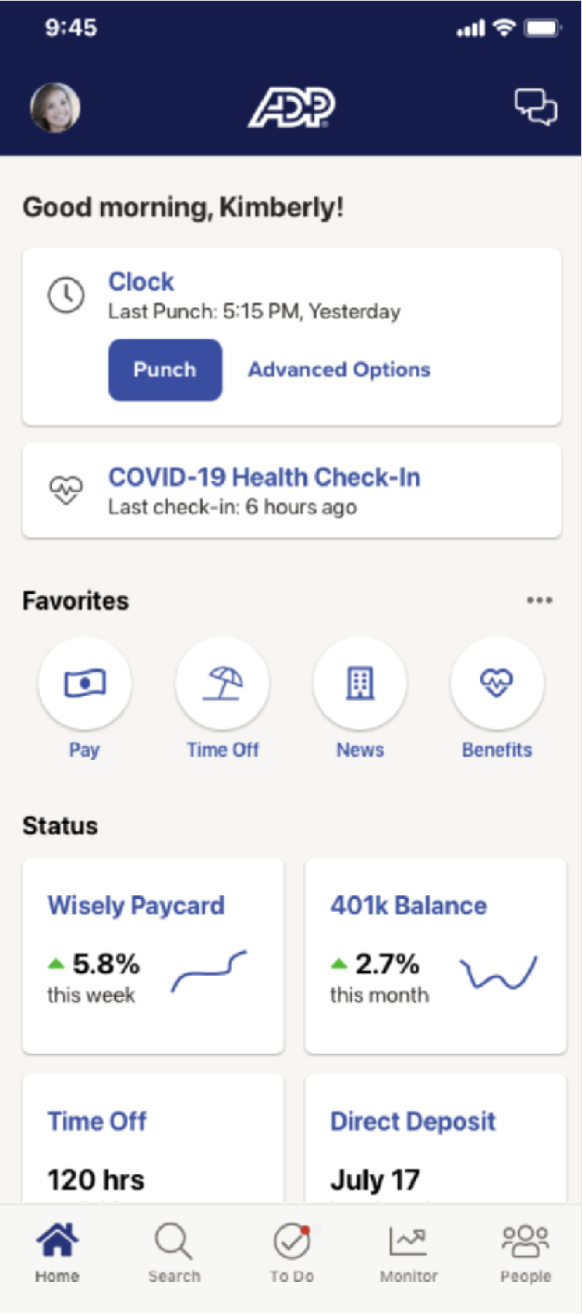
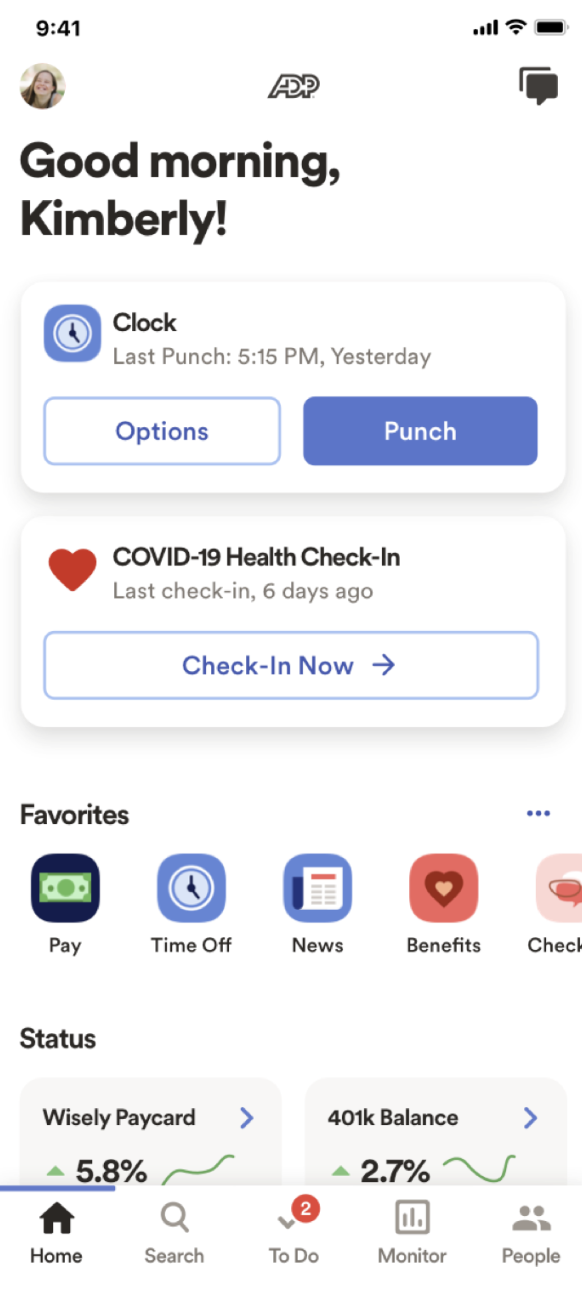
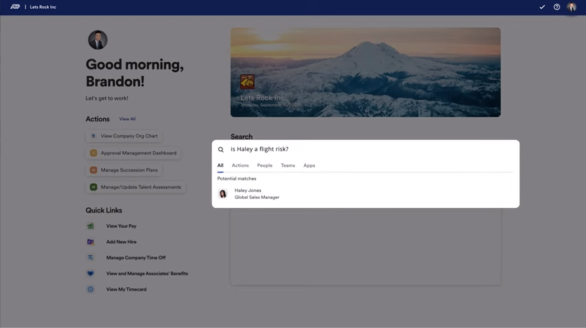
Vision Screens
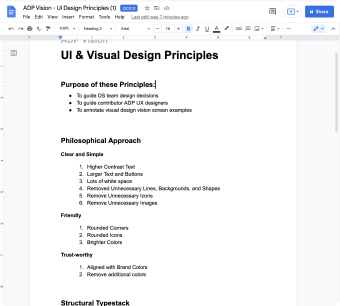
Design Principles
Design System Website
Mentorship
Duration
6 Months