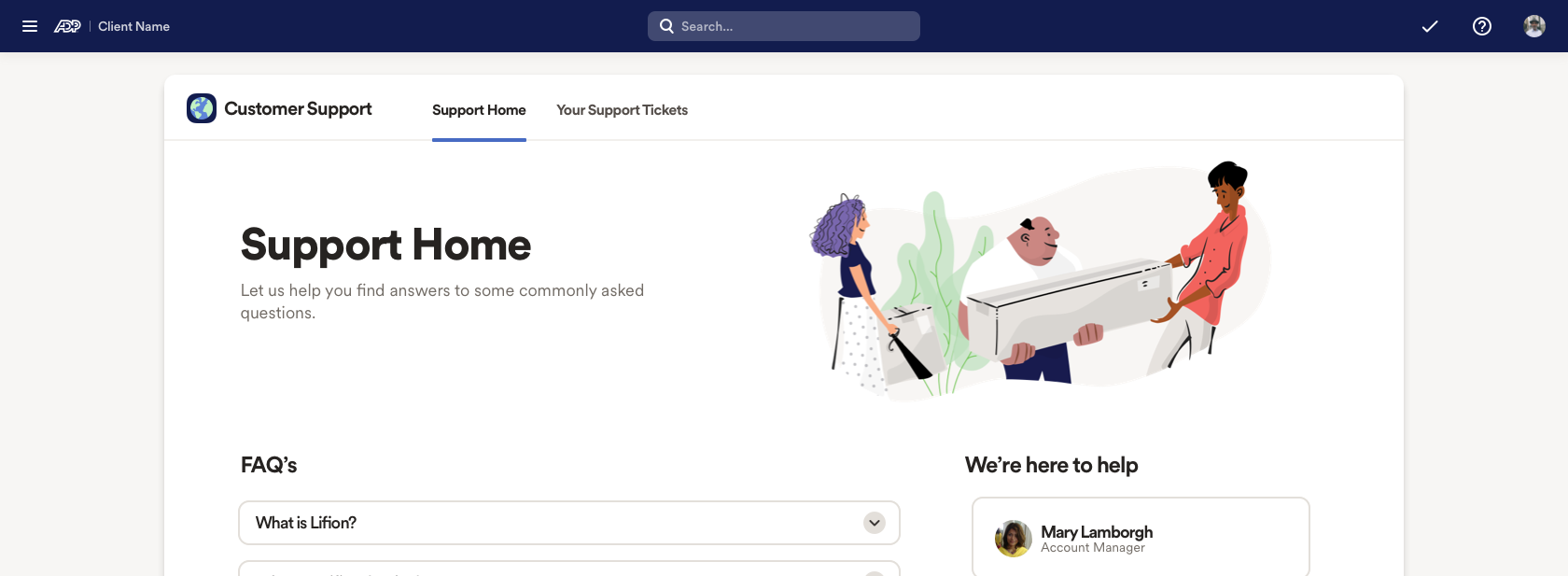
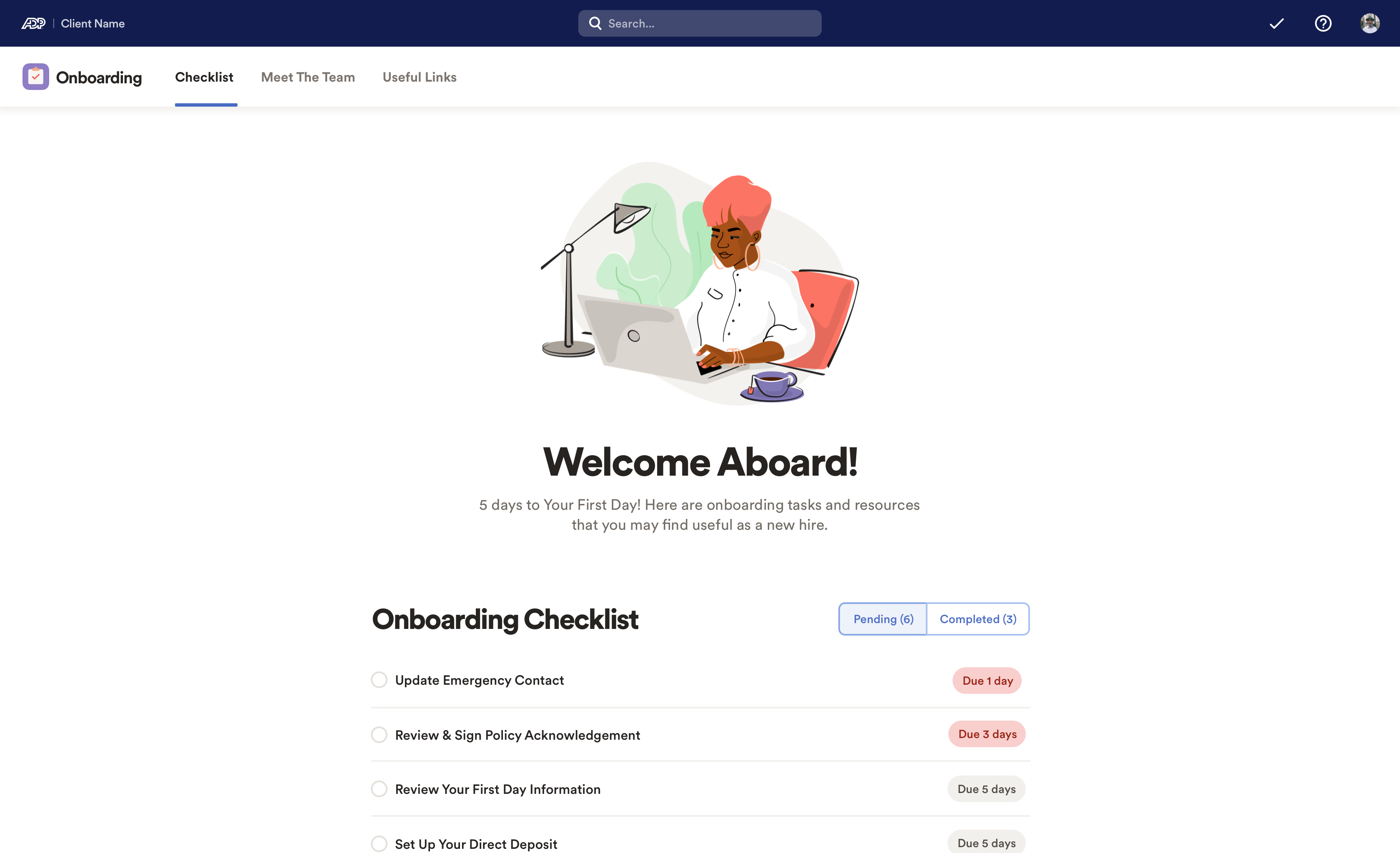
Creating an illustration system that humanizes the HR product experience
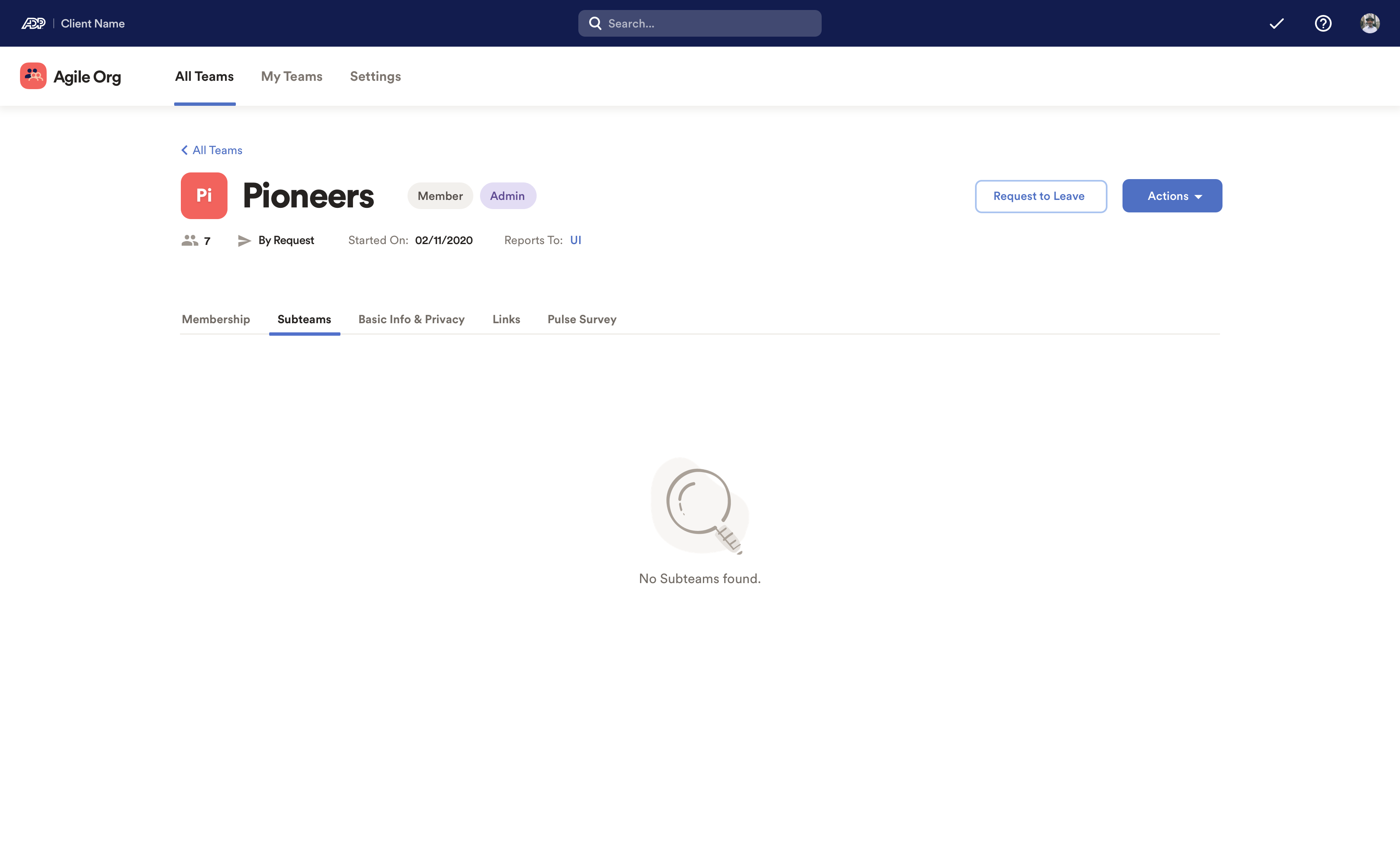
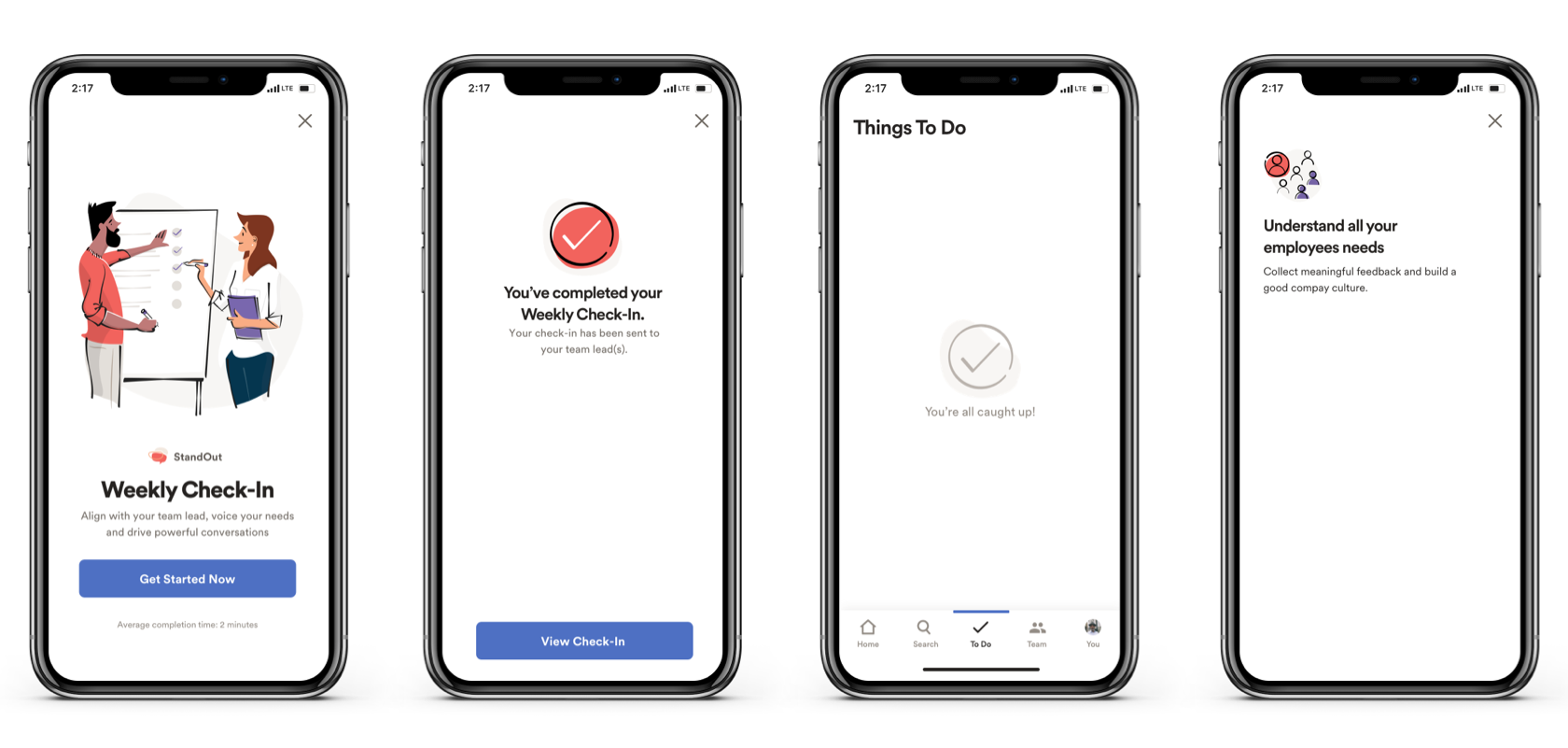
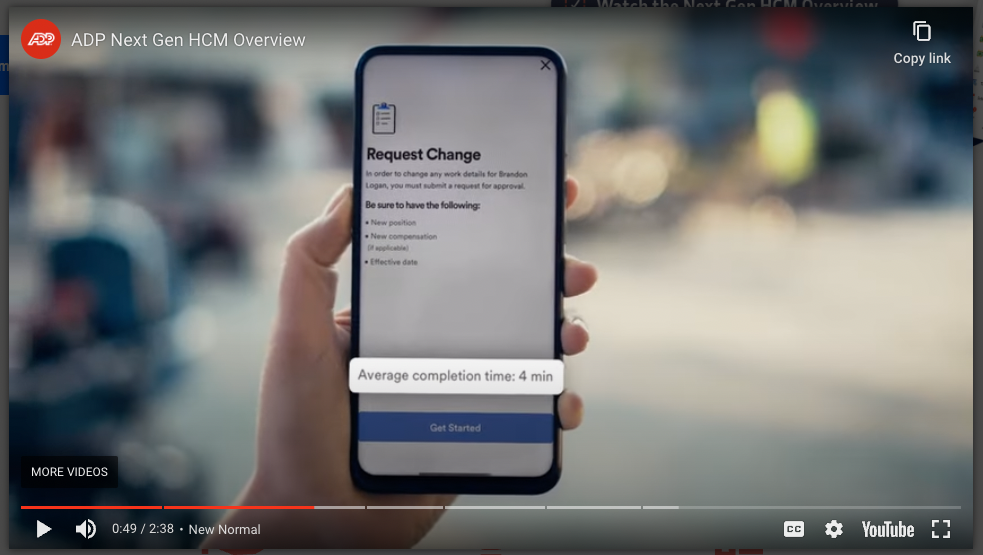
Some key product experiences lacked excitement and energy, and some left users with uncertainty. This systematic approach to product illustration solves these scenarios and more. The new style supports ADP brand, creates more delightful experiences, and plays a key role in marketing ADP products.








Role
Sr. Product Designer & Illustrator
Team
Director of User Experience
Design Systems Manager
Deliverables
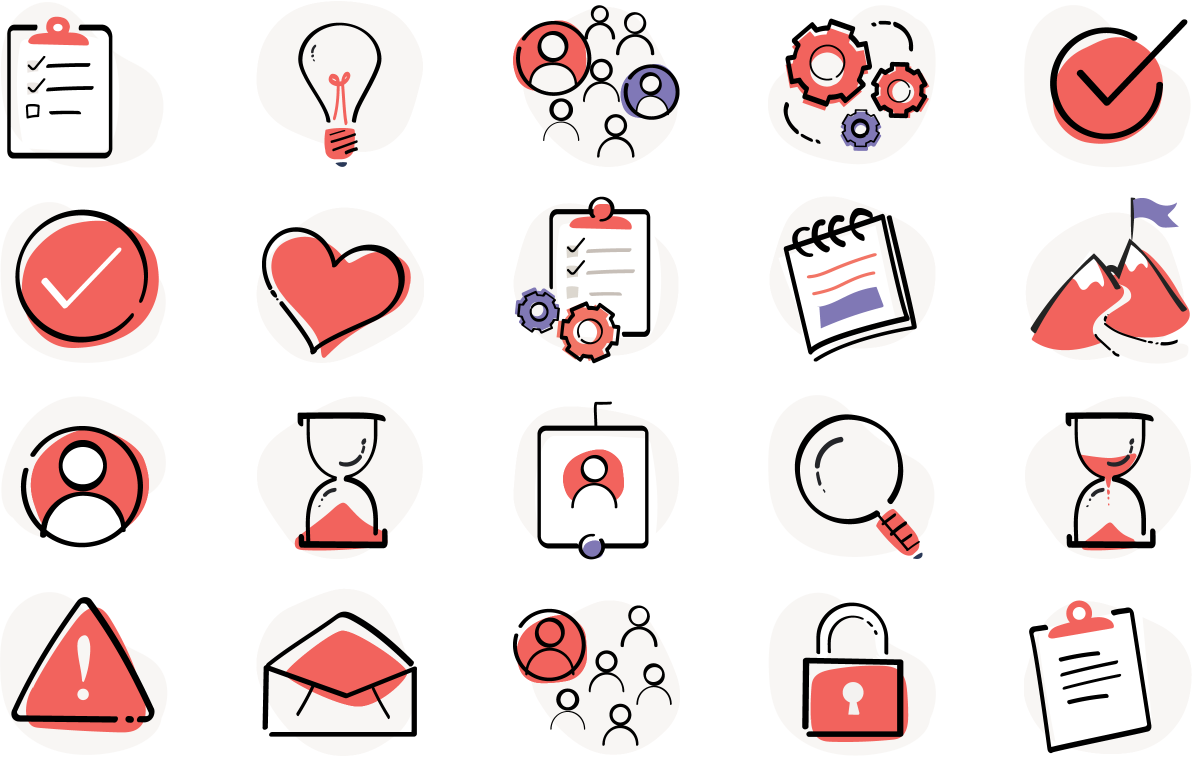
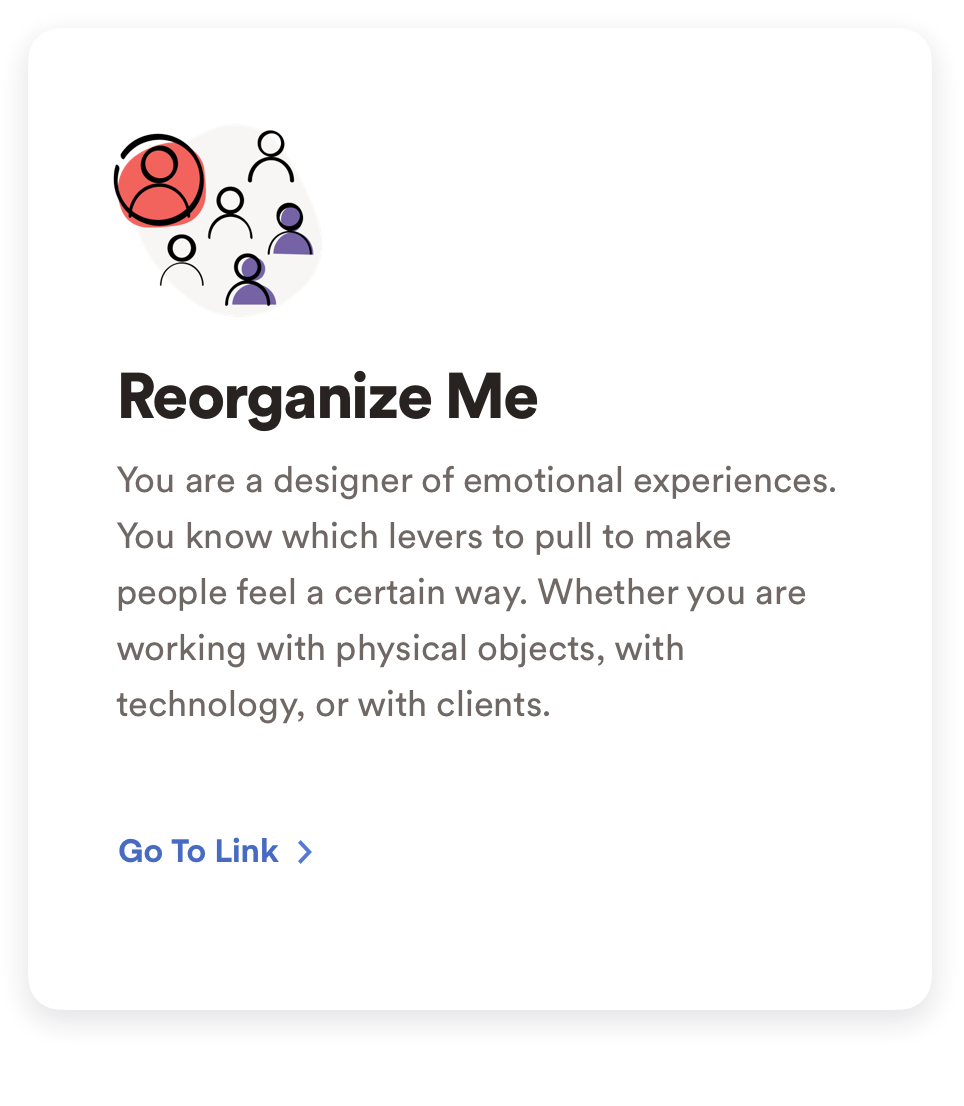
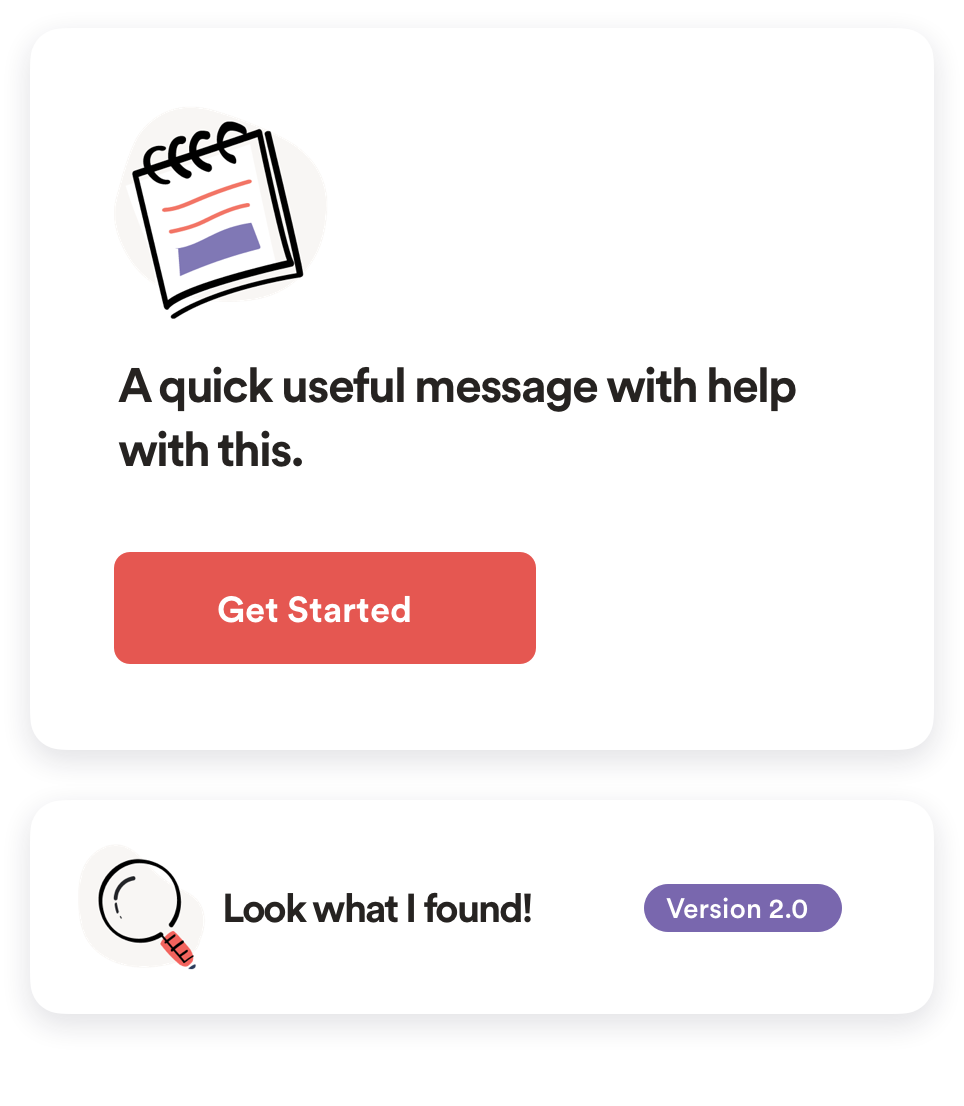
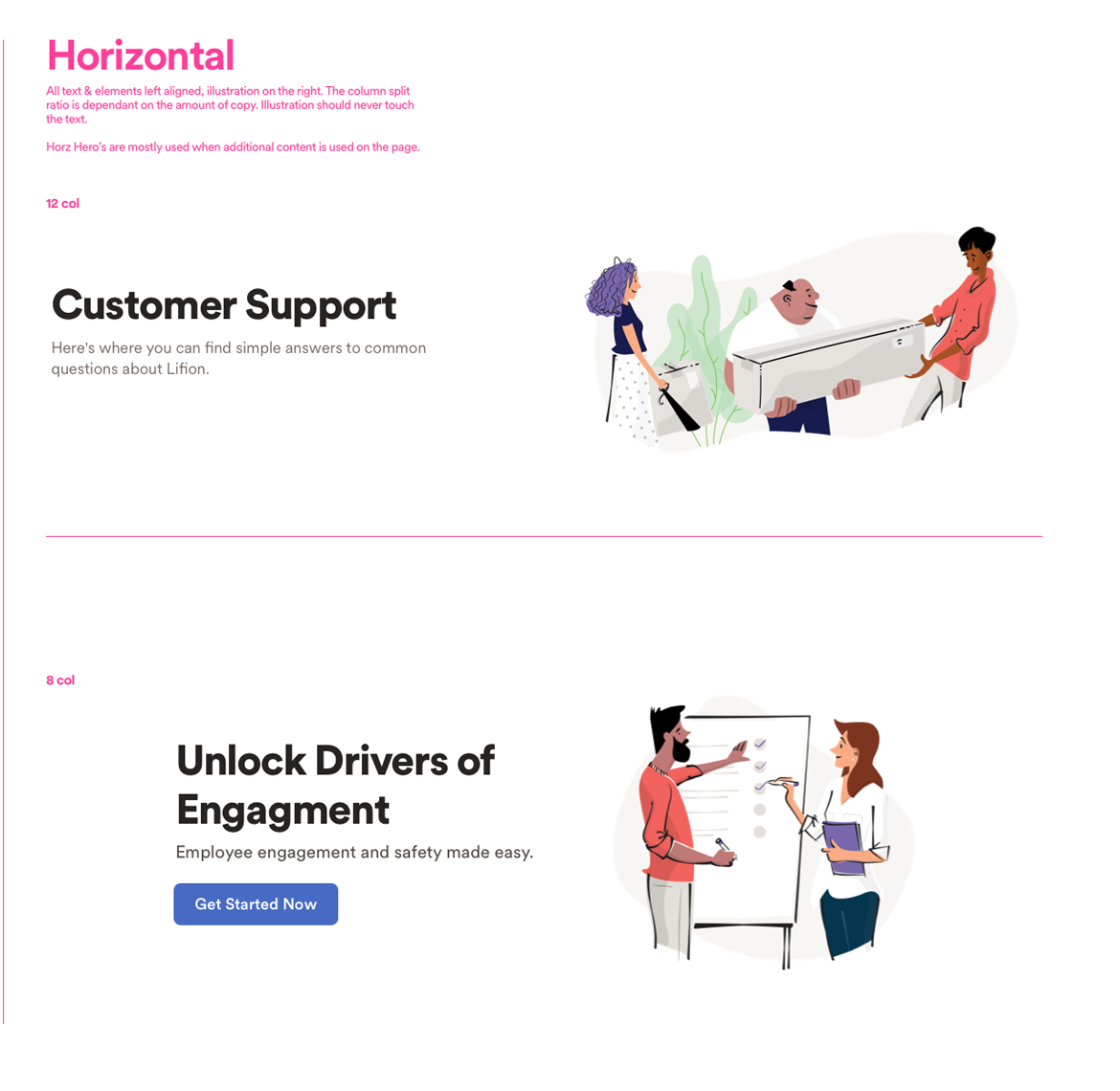
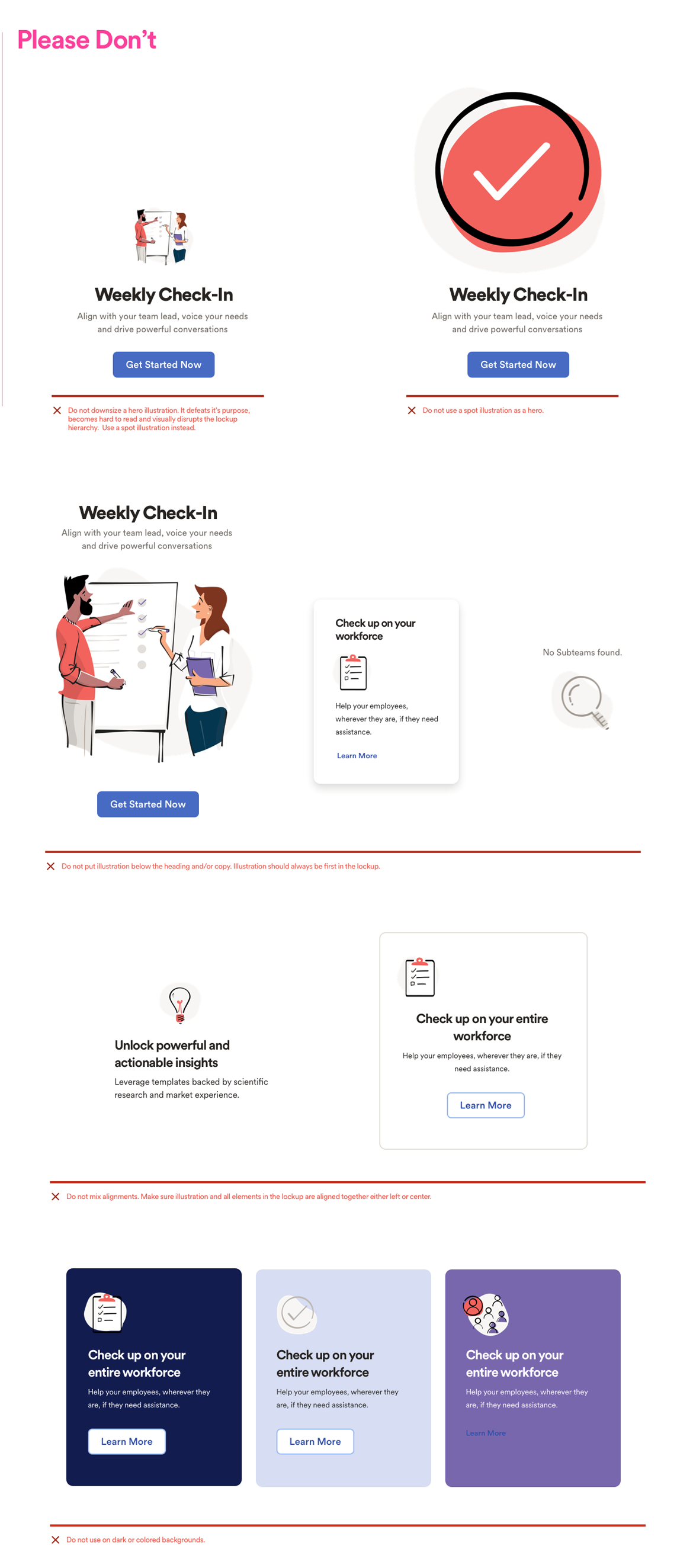
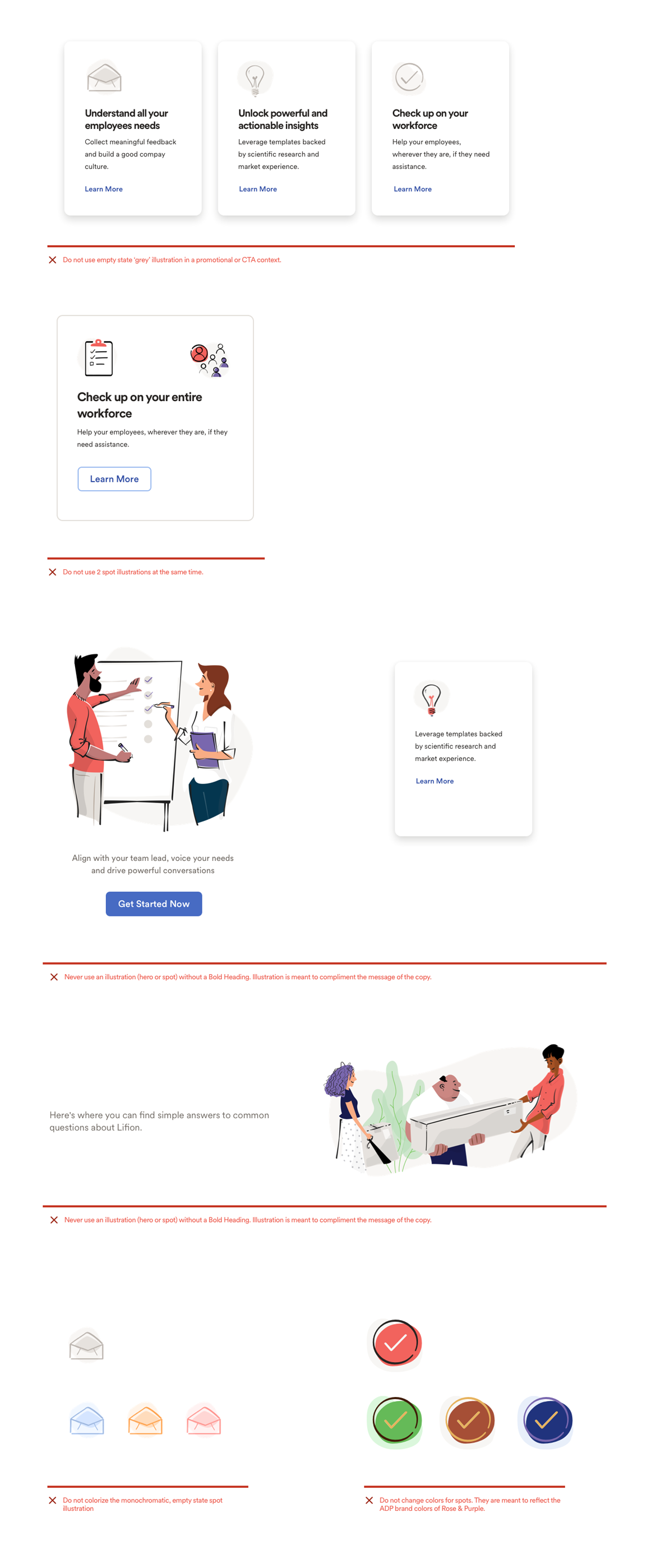
New Illustration Style
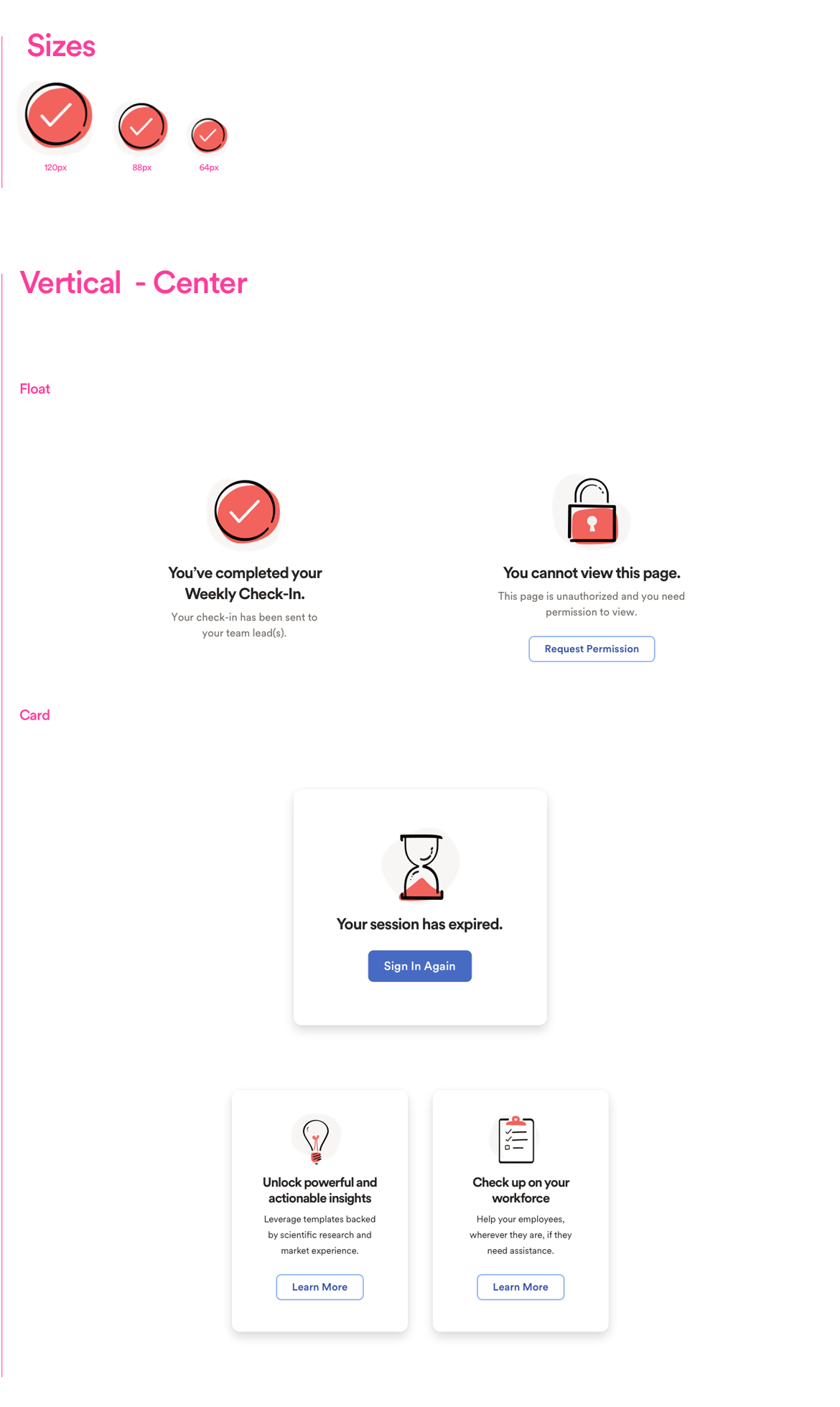
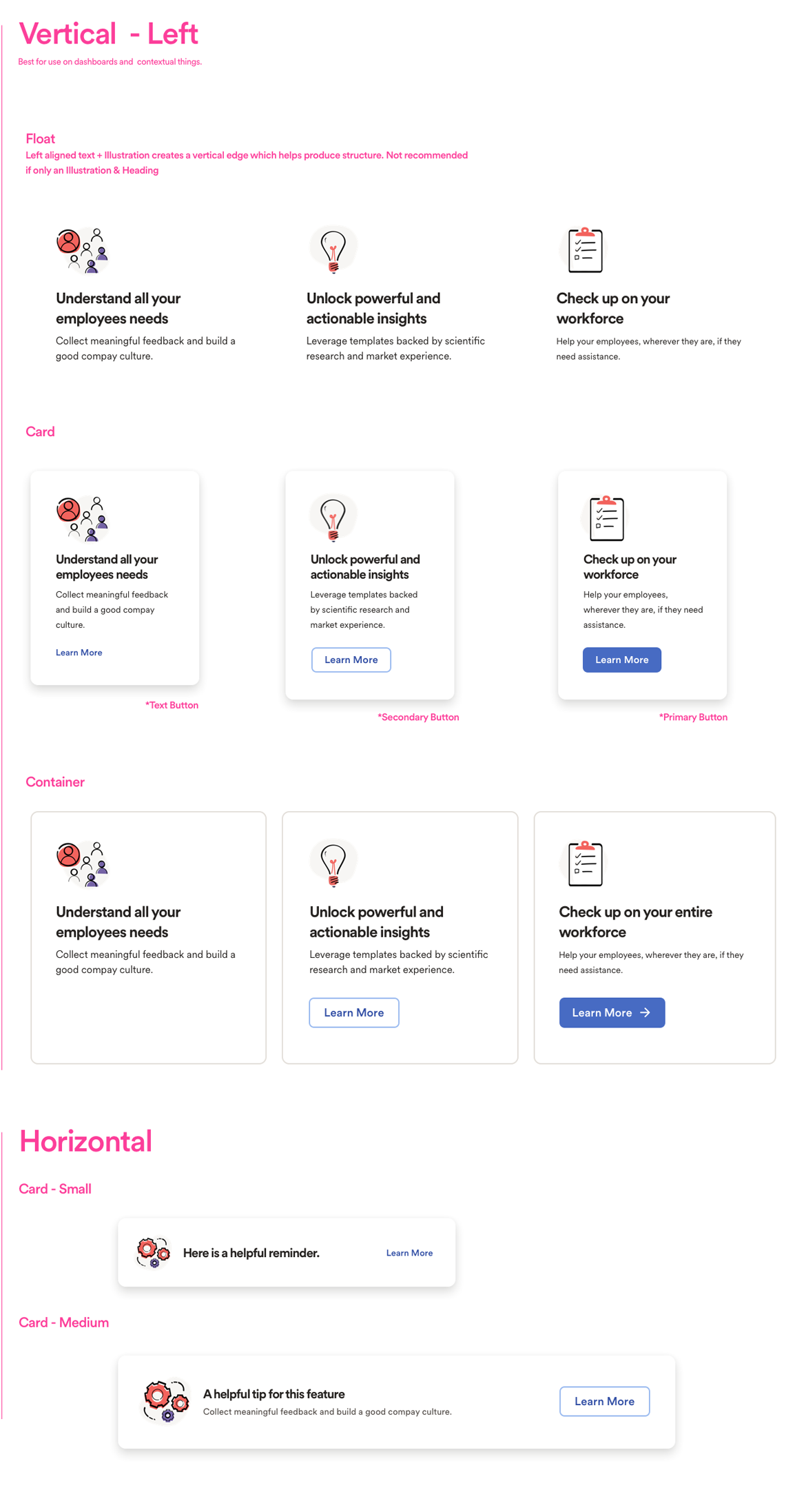
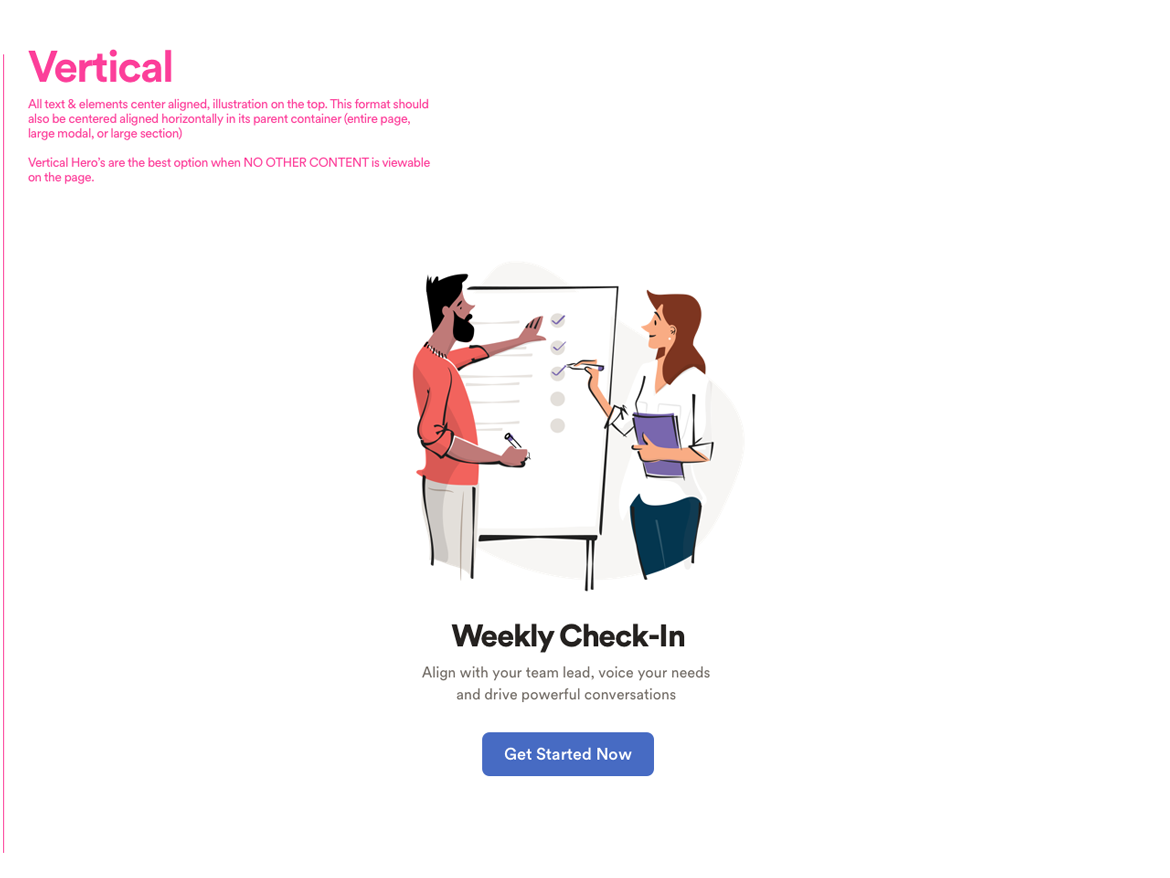
Illustration Library
Usage Guidelines
Duration
6 Months